js逆向之百度翻译加密算法的分析
最近研究google翻译以后发现翻译的api是没有加密的,然后处于好奇就研究了一下百度翻译,不得不说国内大的互联网平台还是蛮注意数据安全的,过不奇然百度进行了api请求加密。今天得闲就整理下js逆向的整体过程。
1.定位接口地址:
这个就很low了,没必要展开[菜鸟都知道的],F12直接定位到接口地址是:
https://fanyi.baidu.com/v2transapi?from=cs&to=zh
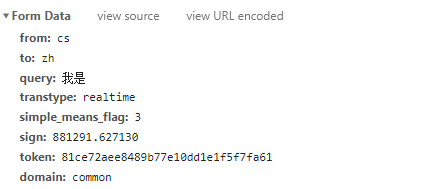
2.分析请求参数

from、to、transtype、simple_means_flag、domain 肉眼一看都是定值,可以多请求几次,是不会变的,有经验的话根本不用试就可以看出来
query 字面意思是“查询”,不难看出就是我们需要翻译的内容。
3.token 和 sign 的初步分析
剩下两个参数了 sign 和 token
sign 字面意思是“签名” ,这个肯定是需要破解的,也是行业的习惯。
token 字面意思是“令牌”,熟悉第三方对接的朋友都知道 这个类似于cookie 是校验用户态的,在一定时间内不会更新。然后多尝试几次发现确实如此。而且token 是由后台校验合法性的,所以加密算法一般不会在js端。
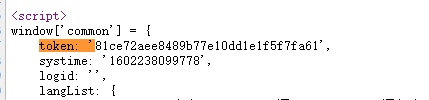
为了验证我们的猜想,我们尝试无数次,发现token 在3分钟内基本不变。全局搜索以后发现是后台扔给前端页面的。
至此 token 就很简单。我们只需要模拟请求 https://fanyi.baidu.com 然后在页面上提取 token 即可。用正则表达式超级简单,不再赘述。
4.sign的破解
因为之前我们提到解析的接口地址是 https://fanyi.baidu.com/v2transapi?from=cs&to=zh
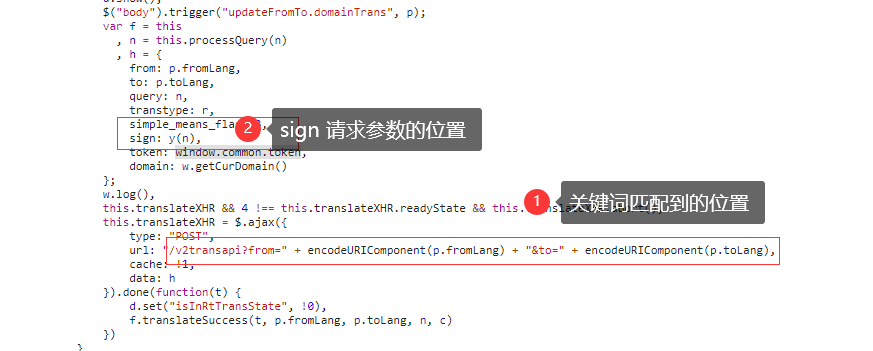
无疑 “v2transapi” 就是最独特的特征字符串。js既然要发起请求,必然会出现此字符串
我们全局搜索之后,定位到如下代码:

发现 sign 是 y(n) 函数返回的
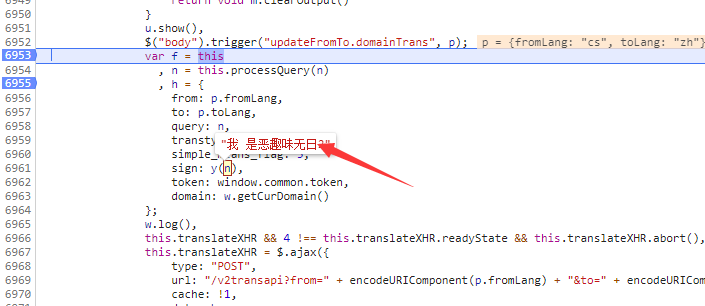
我们在此打断点
形参很简单,肉眼可以看出就是我们需要翻译的文字
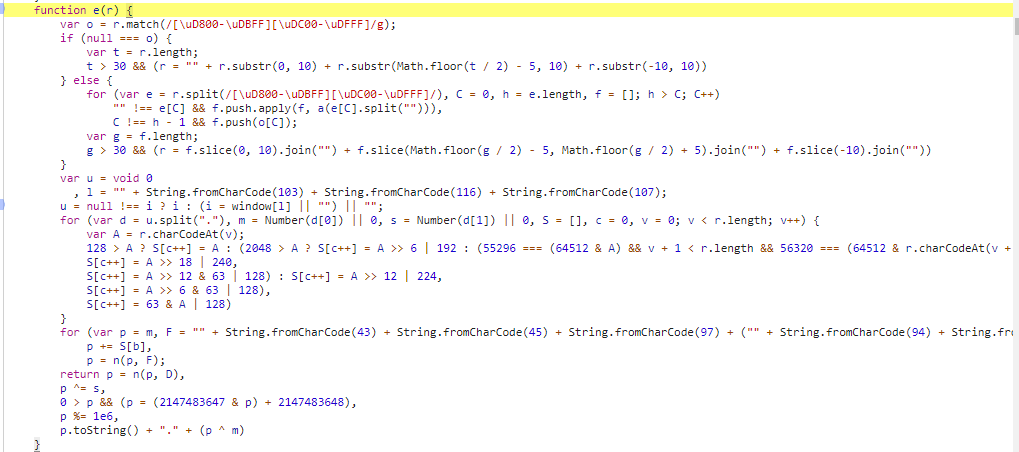
点击进去以后看到方法的主体是下图:
然后把这段代码抠出来,这个方法调用了哪个方法,咱们只管复制出来。
然后本地运行。
然后又遇到一个脑壳疼的地方 本地运行时 发现报错 “i” is undefined
u = null !== i ? i : (i = window[l] || "") || "";
断点尝试很多次发现 i 就是 null 所以可以断定 u = window[l],不同时段尝试多次发现 window[l] 是定值 “320305.131321201”
我们直接将上面的代码改为:
u = '320305.131321201';
至此sign的加密算法破解完成。
代码如下:
<script type="text/javascript">
function a(r) {
if (Array.isArray(r)) {
for (var o = 0, t = Array(r.length); o < r.length; o++)
t[o] = r[o];
return t
}
return Array.from(r)
}
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a),
a = "+" === o.charAt(t + 1) ? r >>> a : r << a,
r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
}
function e(r) {
var o = r.match(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[\uD800-\uDBFF][\uDC00-\uDFFF]/), C = 0, h = e.length, f = []; h > C; C++)
"" !== e[C] && f.push.apply(f, a(e[C].split(""))),
C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = void 0
, l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107);
u= '320305.131321201';
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)),
S[c++] = A >> 18 | 240,
S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224,
S[c++] = A >> 6 & 63 | 128),
S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++)
p += S[b],
p = n(p, F);
return p = n(p, D),
p ^= s,
0 > p && (p = (2147483647 & p) + 2147483648),
p %= 1e6,
p.toString() + "." + (p ^ m)
}
console.log(e('大家好,我xaasa'));
</script>
然后发现同一个输入值 本地生成的sign 和 百度翻译生成的sign 完全一样。至此js逆向之百度翻译加密算法 宣告结束。

